Il LuissType è a disposizione di tutti gli studenti e docenti dell’Università: è stato creato appositamente per l’Università e ambisce a diventare un carattere a disposizione di tutti, per diventare ambasciatore dei valori Luiss nel mondo e testimoniare la naturale diffusione universale del Sapere.
LuissType è un carattere Bodoniano che combina lo stile Italiano e il rigore grafico. Entrambe le caratteristiche sono fondamentali all’interno del percorso suggerito dall’Università, che con rigore si applica nell’educazione e nella ricerca per diffondere l’eccellenza Italiana nel mondo.
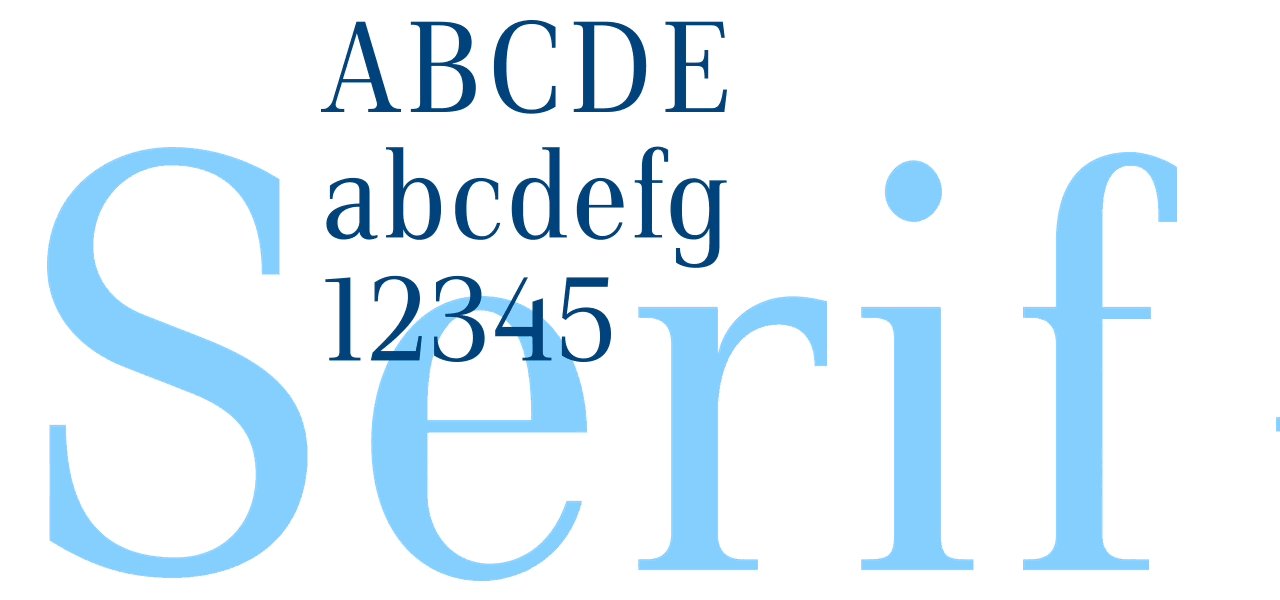
Il font Luiss Serif è disponibile nelle versioni: Regular, Regular Italic, Bold e Bold Italic.
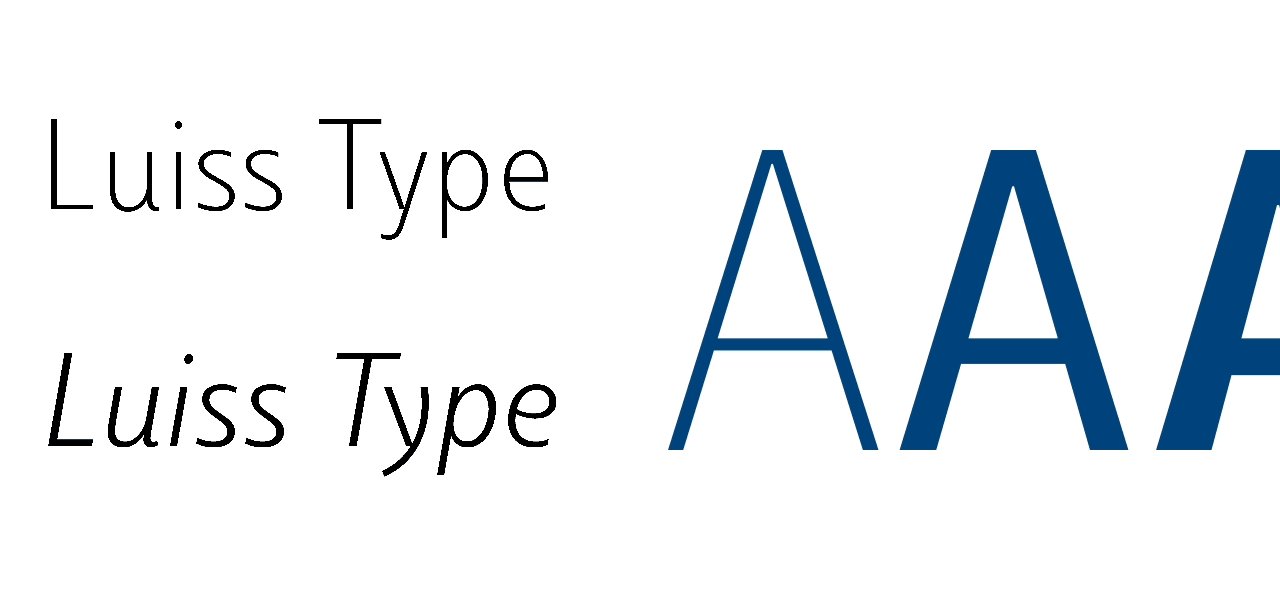
Il font Luiss Sans è disponibile nelle versioni: Thin, Thin, Italic, Regular, Regular Italic, Bold e Bold Italic.

Luiss Serif
La famiglia di caratteri Luiss Serif viene utilizzata su tutto il materiale di stampa e sulle diverse forme di comunicazione soprattutto per la composizione di testi lunghi.
Si raccomanda l’uso costante dei caratteri istituzionali su tutto il materiale di stampa e sulle diverse forme di comunicazione dell’Università.
È previsto l’impiego nelle versioni: Regular, Italic, Bold e Bold Italic.
Luiss Serif Regular

Luiss Serif Italic

Luiss Serif Bold

Luiss Serif Bold Italc

Luiss Sans
Il Luiss Sans è il carattere tipografico lineare utilizzato dal sistema di identità visiva Luiss.
Sono previsti sei pesi tipografici: il Thin, Thin Italic, Regular, Italic, Bold e Bold Italic.
Si raccomanda l’uso costante dei caratteri istituzionali su tutto il materiale di stampa e sulle diverse forme di comunicazione dell’università.
Il carattere è indicato per le titolazioni e testi di lunghezza ridotta ed è concesso in licenza.
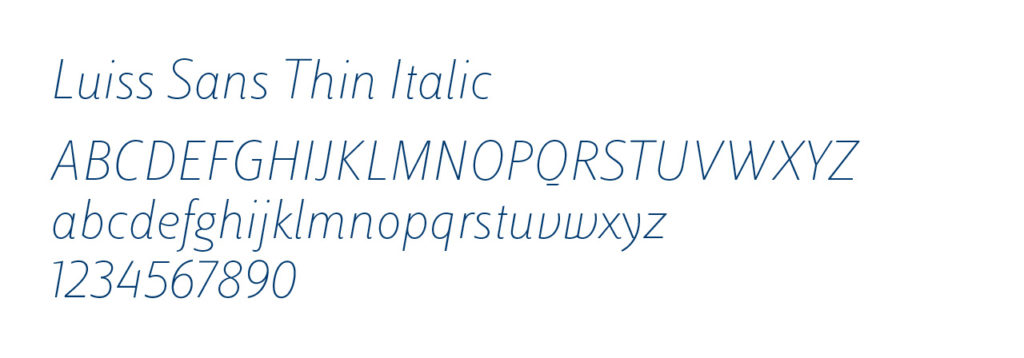
Luiss Sans Thin

Luiss Sans Thin Italic

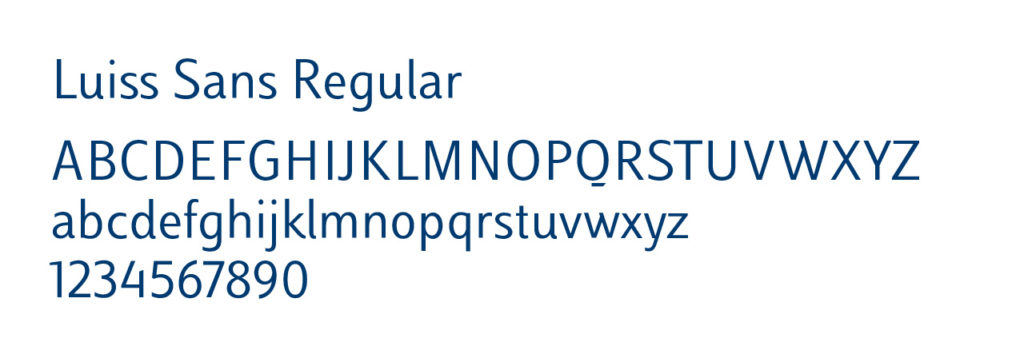
Luiss Sans Regular

Luiss Sans Regular Italic

Luiss Sans Bold

Luiss Sans Bold Italic

Font Digital
In tavola sono illustrate delle indicazioni di
massima per l’utilizzo della tipografia in ambito
digitale.
Queste indicazioni possono variare a seconda delle esigenze compositive.
HEADING 1
Font family: Luiss Sans e Serif Bold
Font size: 50 px
Line spacing: 52 px
HEADING 2
Font family: Luiss Sans e Serif Regular
Font size: 50 px
Line spacing: 52 px
HEADING 3
Font family: Luiss Sans e Serif Bold
Font size: 33 px
Line spacing: 38 px
dolor sit amet
dolor sit amet
HEADING 4
Font family: Luiss Sans e Serif Bold
Font size: 22 px
Line spacing: 24 px
dolor sit amet
dolor sit amet
BODY TEXT
Font family: Luiss Sans e Serif Regular
Font size: 20 px
Line spacing: 22 px
dolor sit amet
dolor sit amet
Manuale d'uso





Elementi base
Brand
Capitello Brand Versioni colore Costruzione del Brand Leggibilità del Brand Area di rispetto Allineamento tipografico Allineamento con altri marchi Errori da evitare
Brand Architecture
Specifiche Luiss Specifiche Scuole Specifiche Dipartimenti Specifiche Centri di ricerca Altre Specifiche
Caratteri tipografici
Luiss Serif Luiss Sans Font Digital Manuale d’uso
Colori
Colori primari Colori complementari Abbinamenti cromatici Contrasti cromatici per il web (WCAG)
Pillar
Pattern Format: Versione grafica Format: Versione fotografica Stile Fotografico: Persone Stile Fotografico: Sedi Stile Fotografico: Dettagli Stile illustrativo Pittogrammi

Modulistica
Corrispondenza
Carta intestata Format per comunicati Format per relazioni Buste Buste a sacco Biglietto da visita Firma E-mail Save the Date
Presentazione
Slide evento

Comunicazioni
Editoria
Brochure A4 Brochure A5 Copertine istituzionali
Pubblicità
Locandine Esempi di locandina
Digital
Post 1080x1080px Post 1080x1350px Post 1080x1920px Post 1200x628px
Merchandising
Zaini T-shirt Felpa Ombrello