Colori primari
In tavola sono illustrati i colori primari previsti per ilsistema di identità Luiss.
Il Marchio/Logo deve essere sempre riprodotto in blu istituzionale nella versione positiva e in bianco nella versione negativa. Il colore nero è previsto solo in caso di stampa in scala di grigio o per tecniche alternative alla stampa (l’impressione a caldo, lo stencil, l’intaglio, la punzonatura… ).
In tavola sono indicati i valori di quadricromia per la stampa offset, i codici PMS (Pantone Color Matching System®) per la stampa a tinte piatte e i codici HTML e RGB per il Web ed il Video.
PANTONE 654 C
CMYK 100, 71, 10, 47
RGB 0, 58, 112
HTML #003A70
RAL 5003
3M 100-003
CMYK 0, 0, 0, 100
RGB 0, 0, 0
HTML #000000
CMYK 0, 0, 0, 0
RGB 255, 255, 255
HTML #FFFFFF
Colori complementari
Il sistema di identità visiva Luiss prevede l’utilizzo di una palette cromatica complementare.
I colori complementari previsti possono essere utilizzati nei vari ambiti di comunicazione in accordo ai colori istituzionali.
Tutti i colori complementari devono essere utilizzati in maniera libera e randomica per qualsiasi ambito o evento.
Gli unici colori abbinati, sono il rosso PANTONE 192 C per la Graduate School e il verde PANTONE 326 C per la Undergraduate School.
In tavola sono indicati i valori di quadricromia per la stampa offset, i codici PMS (Pantone Color Matching System®)per la stampa a tinte piatte e i codici HTML e RGB per il Web ed il Video.
Se i colori vengono riprodotti con processi diversi, sarà necessario convertirli nel codice cromatico equivalente.
PANTONE 7691 C
CMYK 100, 43, 0, 30
RGB 0, 98, 152
HEX #006298
CMYK 100, 31, 0, 0
RGB 0, 119, 200
HEX #0077C8
CMYK 51, 26, 0, 0
RGB 123, 164, 219
HEX #7BA4DB
CMYK 65, 100, 5, 40
RGB 101, 49, 101
HEX#653165
CMYK 67, 100, 0, 5
RGB 119, 37, 131
HEX#772583
CMYK 58, 90, 0, 0
RGB 155, 38, 182
HEX#9B26B6
CMYK 14, 35, 0, 0
RGB 215, 169, 227
HEX #D7A9E3
CMYK 7, 100, 68, 32
RGB 157, 34, 53
HEX #9D2235
PANTONE 200 C
CMYK 0, 100, 76, 13
RGB 186, 12, 47
HEX #BA0C2F
PANTONE 192 C
GRADUATE SCHOOL
CMYK 0, 100, 62, 0
RGB 228, 0, 70
HEX #EF2D56
CMYK 0, 42, 3, 0
RGB 248, 163, 188
HEX #F8A3BC
CMYK 0, 74, 100, 8
RGB 190, 77, 0
HEX#BE4D00
CMYK 0, 68, 100, 0
RGB 212, 93, 0
HEX #D45D00
CMYK 0, 61, 99, 0
RGB 234, 118, 0
HEX#EA7600
CMYK 0, 36, 100, 0
RGB 255, 164, 0
HEX #FFA400
CMYK 2, 39, 100, 10
RGB 204, 138, 0
HEX #CC8A00
PANTONE 124 C
CMYK 0, 30, 100, 0
RGB 234, 170, 0
HEX #EAAA00
PANTONE 123 C
CMYK 0, 19, 89, 0
RGB 255, 199, 44
HEX #FFC72C
PANTONE 2003 C
CMYK 0, 2, 68, 0
RGB 249, 226, 103
HEX #F9E267
PANTONE 4217 C
CMYK 46, 10, 96, 61
RGB 75, 94, 35
HEX #4B5E23
PANTONE 370 C
CMYK 62, 1, 100, 25
RGB 101, 141, 27
HEX#658D1B
PANTONE 369 C
CMYK 68, 0, 100, 0
RGB 100, 167, 11
HEX #64A70B
PANTONE 7488 C
CMYK 51, 0, 86, 0
RGB 120, 214, 75
HEX #78D64B
PANTONE 7718 C
CMYK 98, 0, 48, 40
RGB 0, 118, 114
HEX #007672
PANTONE 7716 C
CMYK 83, 0, 40, 11
RGB 0, 150, 143
HEX #00968F
CMYK 81, 0, 39, 0
RGB 0, 178, 169
HEX #00B2A9
PANTONE 3245 C
CMYK 40, 0, 19, 0
RGB 124, 224, 211
HEX #7CE0D3
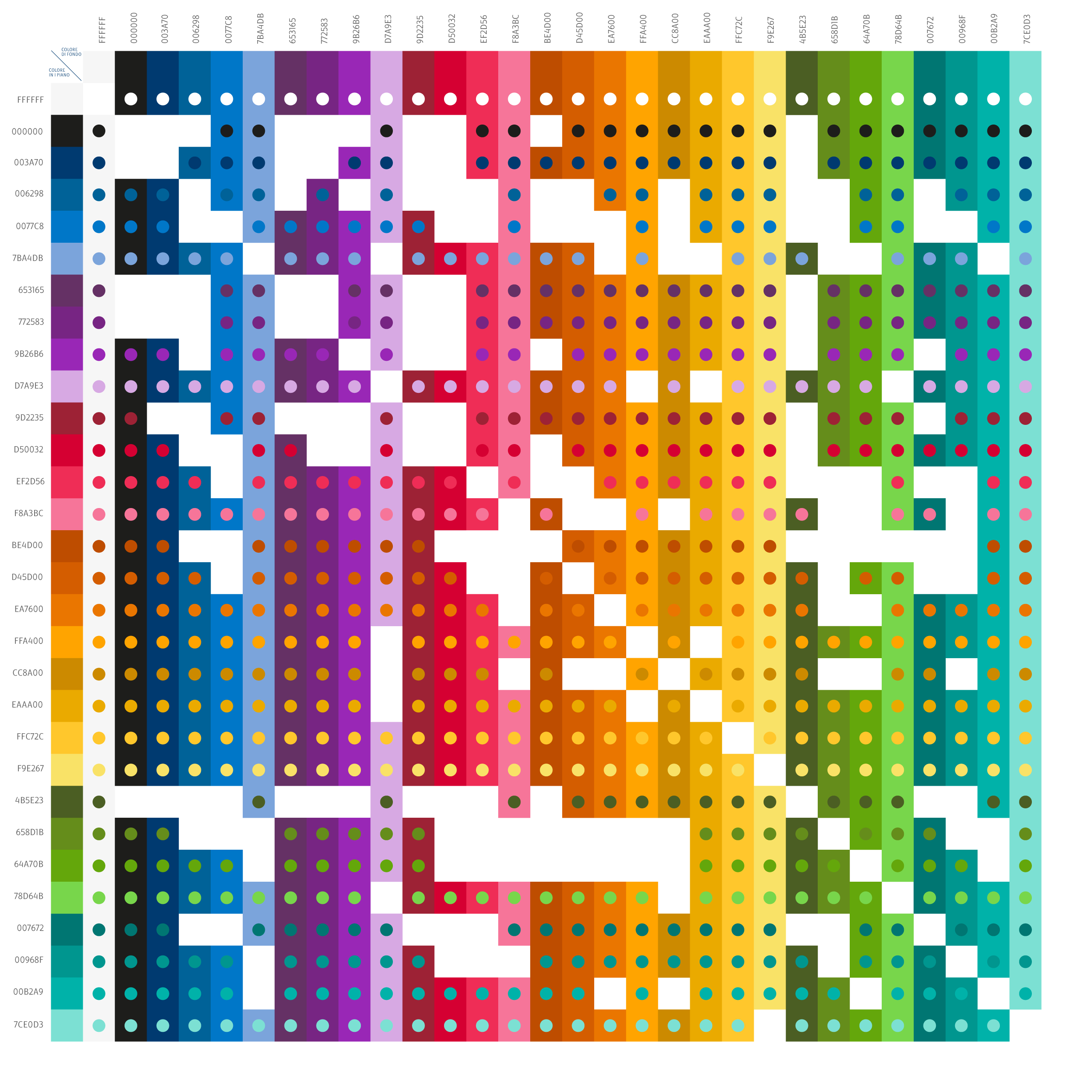
Abbinamenti cromatici
In tavola sono illustrati gli accostamenti cromatici consigliati tra i colori istituzionali, primari e complementari, del sistema d’identità visiva Luiss.
La scelta dell’accostamento cromatico deve essere effettuata in rapporto alle necessità progettuali.
Le combinazioni possono essere ad alto o a basso contrasto.
N.B.
Il Marchio/Logo deve essere sempre riprodotto in blu istituzionale nella versione positiva e in bianco nella versione negativa.
Gli abbinamenti cromatici illustrati in tavola si riferiscono all’utilizzo dei colori nel linguaggio di brand

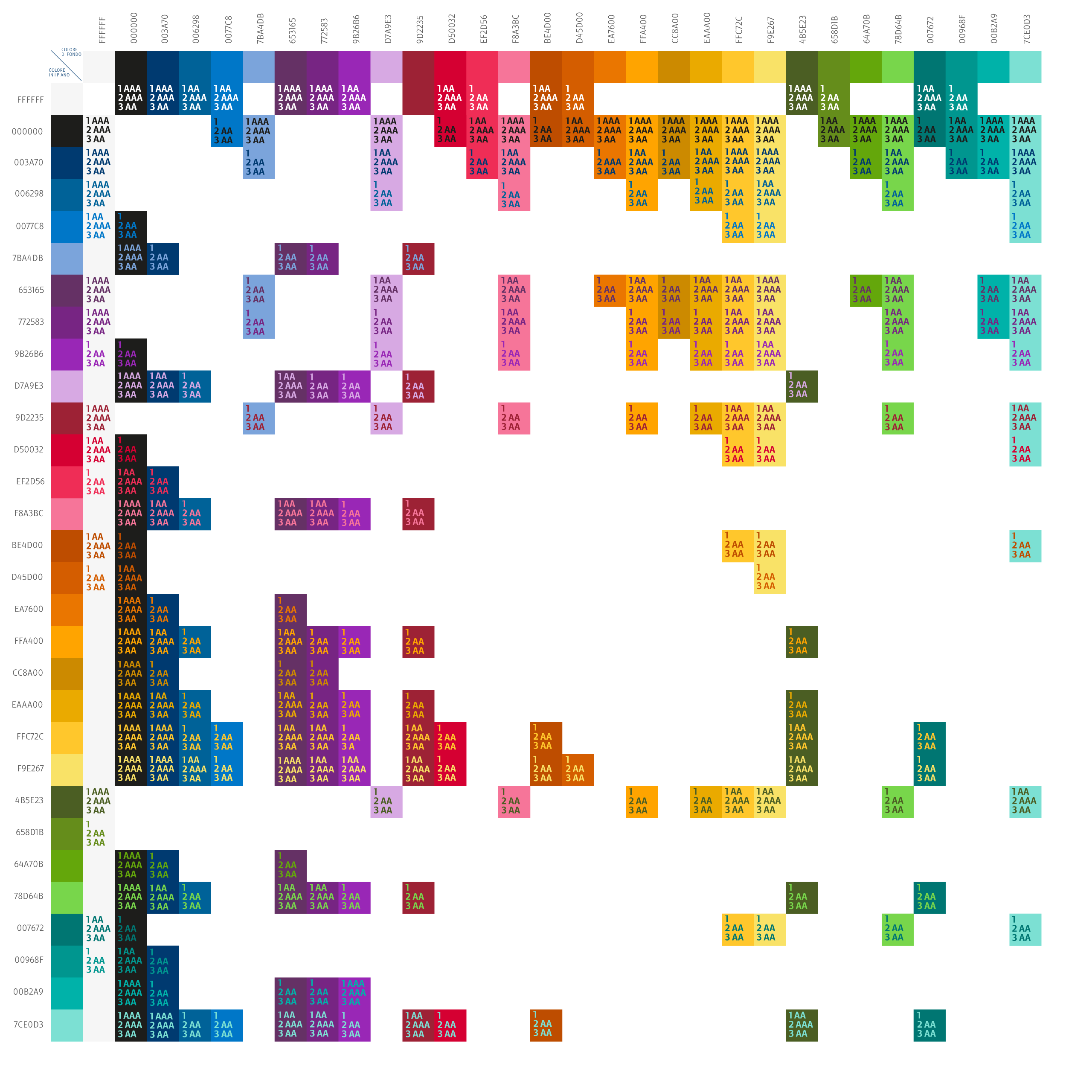
Contrasti cromatici per il web (WCAG)
1. Rapporto di contrasto per la leggibilità di
testi normali.
2. Rapporto di contrasto per la leggibilità di
testi grandi (es. testi evidenziati o con un
corpo tipografico superiore a 14pt/18px circa).
3. Rapporto di contrasto per realizzare
i componenti e gli elementi grafici
dell’interfaccia (valore max AA).
La tripla A indica un rapporto di contrasto ottimale.
La doppia A indica un rapporto di contrasto buono.
Nessun valore espresso, indica un rapporto di
contrasto insufficiente.
N.B.
Gli standard WCAG si rivolgono esclusivamente alla progettazione delle interfacce web, per desktop e mobile, con lo scopo di migliorarne l’accessibilità per utenti con disabilità cognitive, disabilità di apprendimento e ipovedenti.


Elementi base
Brand
Capitello Brand Versioni colore Costruzione del Brand Leggibilità del Brand Area di rispetto Allineamento tipografico Allineamento con altri marchi Errori da evitare
Brand Architecture
Specifiche Luiss Specifiche Scuole Specifiche Dipartimenti Specifiche Centri di ricerca Altre Specifiche
Caratteri tipografici
Luiss Serif Luiss Sans Font Digital Manuale d’uso
Colori
Colori primari Colori complementari Abbinamenti cromatici Contrasti cromatici per il web (WCAG)
Pillar
Pattern Format: Versione grafica Format: Versione fotografica Stile Fotografico: Persone Stile Fotografico: Sedi Stile Fotografico: Dettagli Stile illustrativo Pittogrammi

Modulistica
Corrispondenza
Carta intestata Format per comunicati Format per relazioni Buste Buste a sacco Biglietto da visita Firma E-mail Save the Date
Presentazione
Slide evento

Comunicazioni
Editoria
Brochure A4 Brochure A5 Copertine istituzionali
Pubblicità
Locandine Esempi di locandina
Digital
Post 1080x1080px Post 1080x1350px Post 1080x1920px Post 1200x628px
Merchandising
Zaini T-shirt Felpa Ombrello