Capitello
Il capitello, simbolo dell’Università, associabile alla conoscenza accademica, è stato rivisitato nelle proporzioni per rispondere alle esigenze di contemporaneità, pur mantenendo la forte riconoscibilità del segno.
Il Capitello ha ispirato il carattere tipografico interpretando le scanalature della colonna in lettere slanciate verso l’alto.
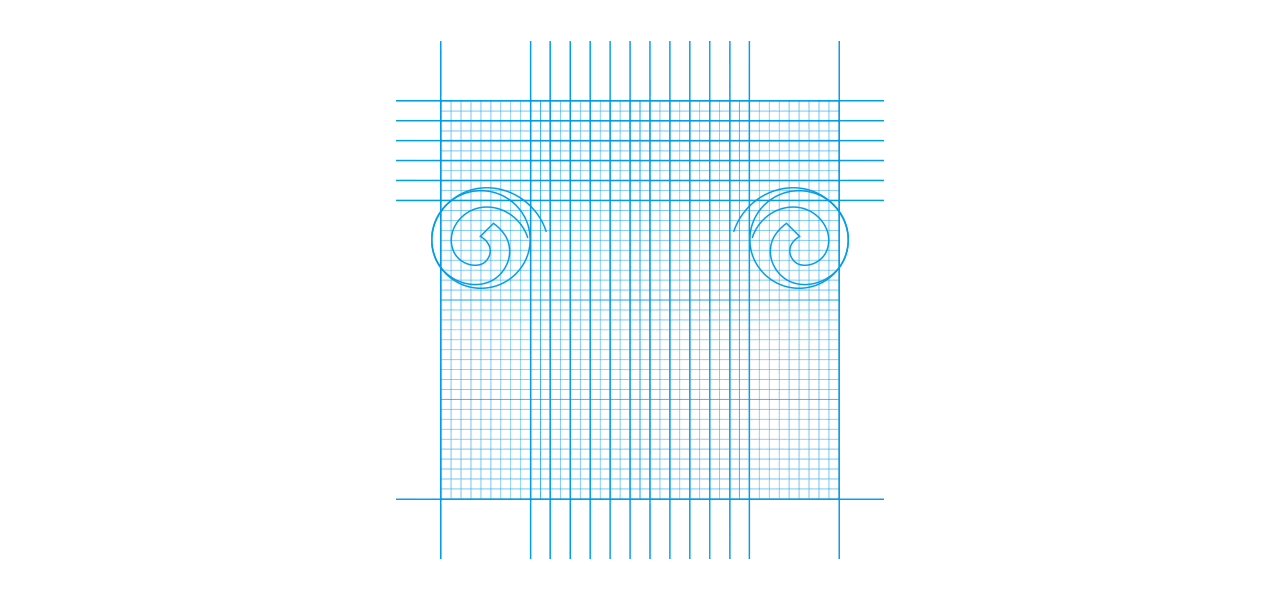
La composizione della colonna è inscritta all’interno di un quadrato e ciò facilita l’intero universo applicativo su sopporti tradizionali e digitali perché inscrive ed è inscrivibile in qualsiasi altra forma.

Brand
Il Brand si compone dell’iconica forma del capitello affiancato al Logotipo Luiss, proposto con solo lettere maiuscole nel carattere Luiss Serif.
Il carattere è stato creato ad hoc per tradurre i valori dell’Università in caratteri tipografici.

Versioni colore
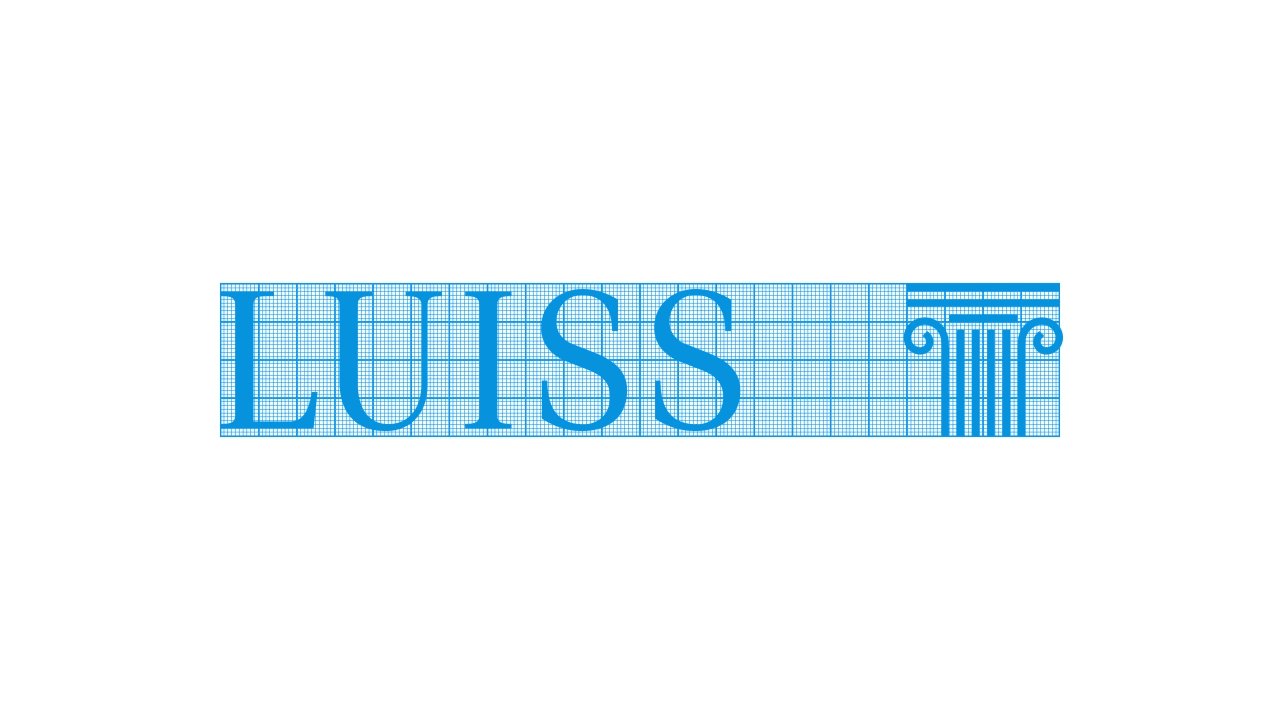
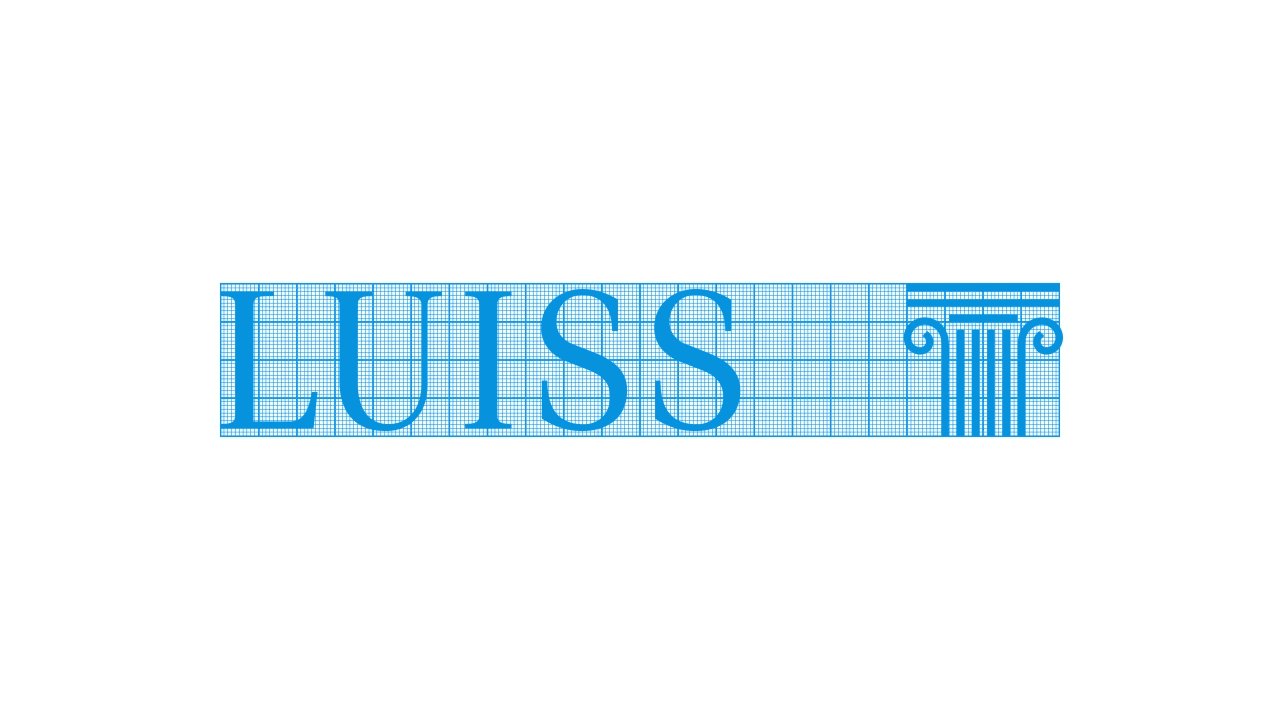
Costruzione del Brand
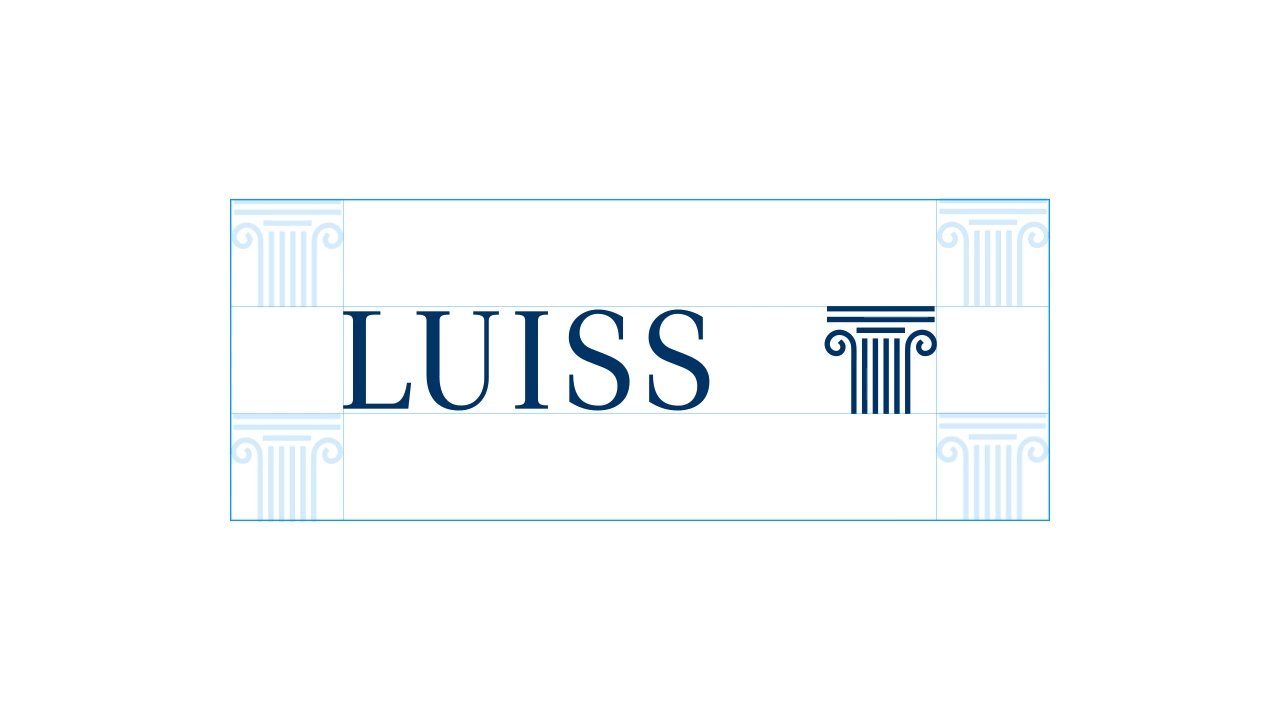
Il Brand Luiss si inserisce all’interno di un rettangolo che, ripartito in moduli quadrati, genera un reticolo. La scansione modulare definisce l’esatta collocazione degli elementi che lo compongono: il Logotipo e il “Capitello”.
Il Logotipo Luiss è composto, con sole lettere maiuscole, nel carattere graziato Luiss Serif. Alle lettere e alle spaziature del Logotipo sono state apportate alcune lievi modifiche per rendere la composizione più armonica.
Il “Capitello” Luiss, simbolo ormai consolidato dell’ateneo, è stato ridisegnato per accostarsi stilisticamente al nuovo Logotipo.

Leggibilità del Brand
Il Marchio/Logo Luiss e il solo Capitello sono
leggibili anche a dimensioni minime. In tavola sono riportati i limiti dimensionali minimi per la stampa (mm) e la riproduzione su supporti digitali (px).
Si consiglia di non ridurre le dimensioni ad una misura inferiore a quella indicata
in tavola.
Il solo Marchio (Capitello) può essere utilizzato esclusivamente nei casi in cui non sia possibile affiancarlo al Logo Luiss a causa di vincoli dimensionali.
Marchio/Logo


Logo


Area di rispetto
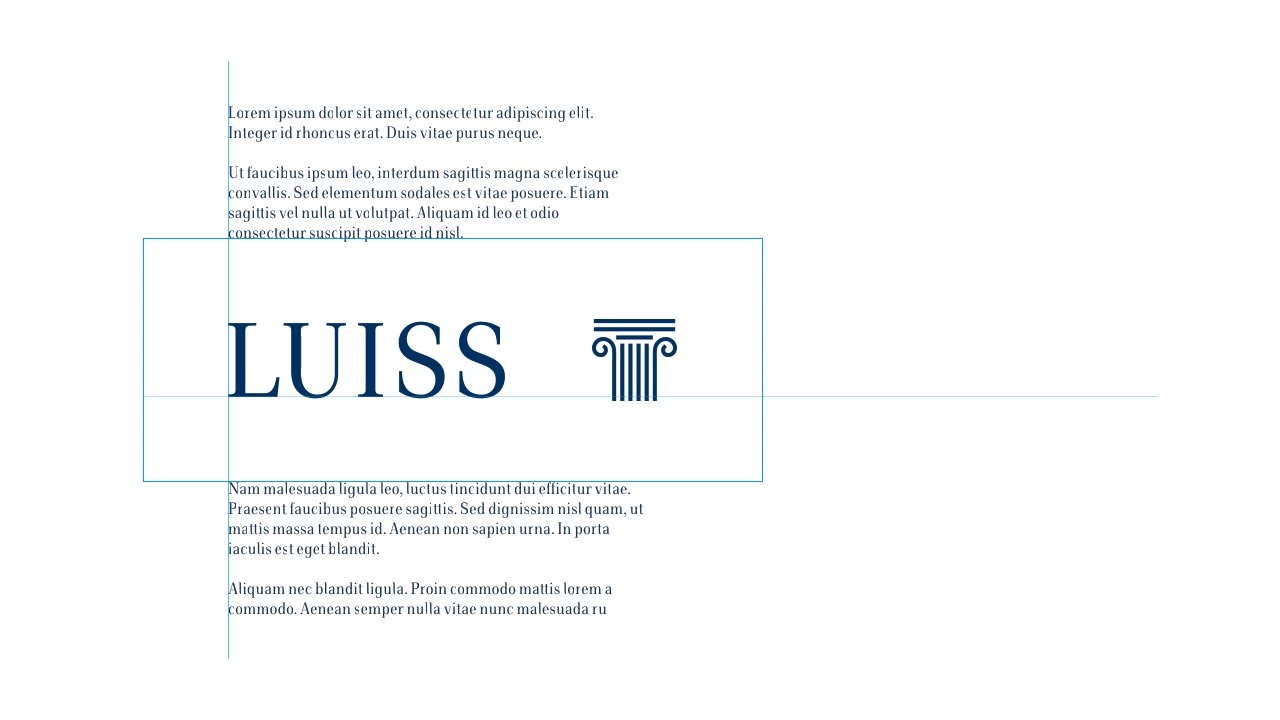
La leggibilità del Brand è migliore se lo spazio che lo circonda è sufficientemente ampio.
Lo spazio minimo da rispettare tra il Brand ed eventuali altri elementi come testi, foto o illustrazioni, è definito da una distanza pari all’altezza del Capitello.
Questo spazio è sempre da considerarsi minimo, pertanto, quando è possibile, deve essere aumentato.

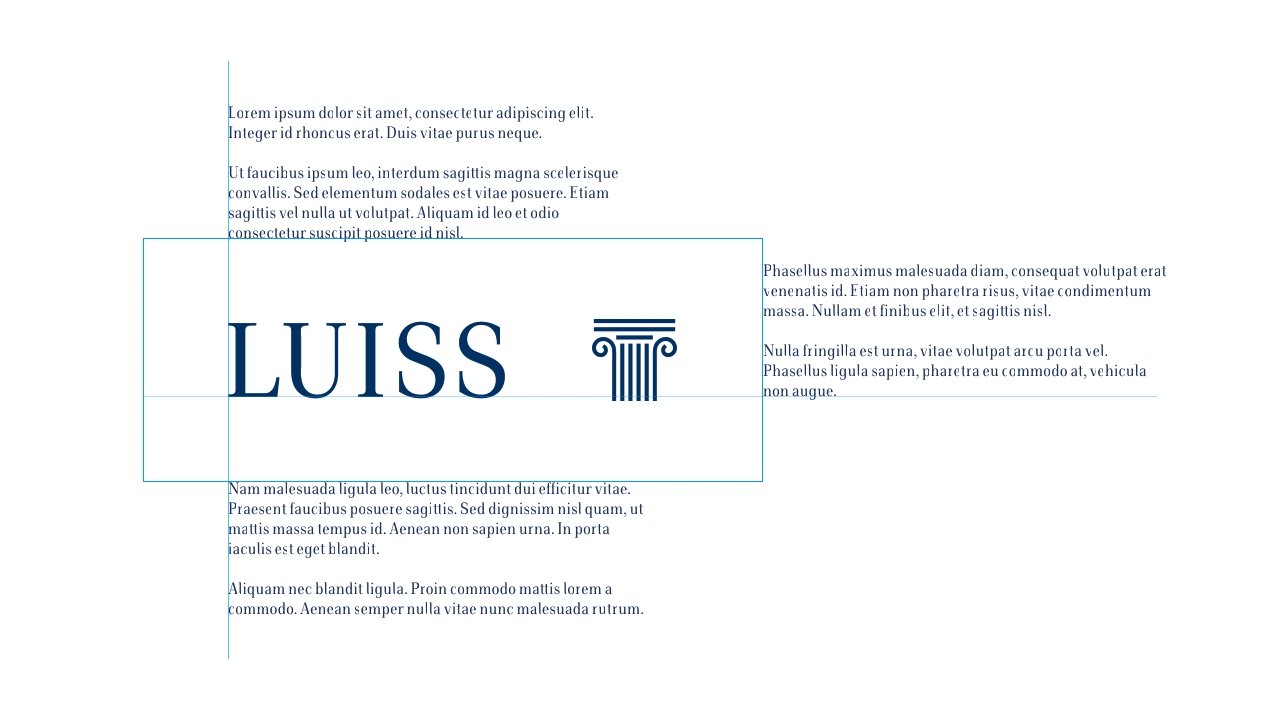
Allineamento tipografico
Quando il Brand è accostato a un testo, è necessario seguire alcuni criteri base di impaginazione, come illustrato.
Tra il Marchio/Logo e gli elementi tipografici va sempre mantenuta l’area di rispetto minima.
Nella tavola sono riportati gli allineamenti possibili da scegliere in funzione delle esigenze compositive.

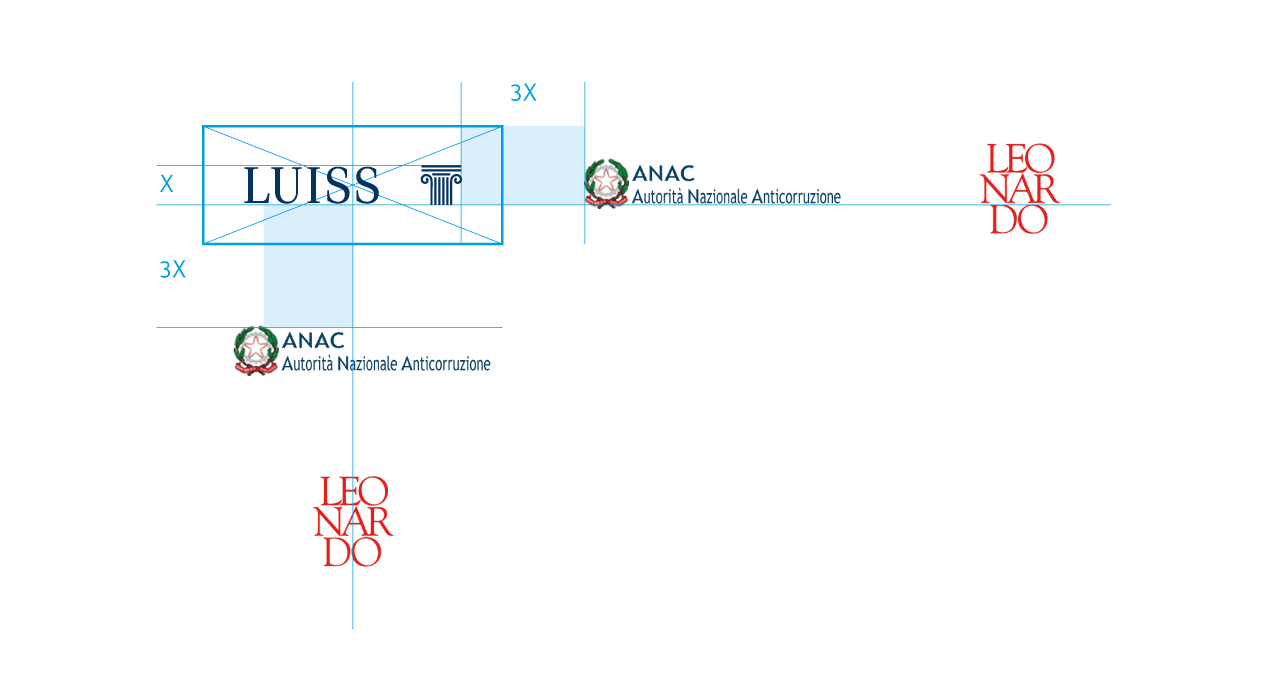
Allineamento con altri marchi
Quando il Brand Luiss deve essere accostato ad altri marchi è necessario seguire alcuni criteri base di impaginazione, come illustrato di seguito.
Nell’ambito di sponsorizzazioni o di partnership, è necessario utilizzare il Brand nella sua composizione base, nella configurazione con distanza minima tra Logotipo e Capitello.
Tra i marchi presenti, si consiglia di mantenere sempre una distanza non inferiore al triplo dell’area di rispetto minima.

Errori da evitare
In questa tavola sono illustrati alcuni esempi di errato impiego del brand Luiss.

A. Deformare, distorcere o ruotare il Marchio/Logo

B. Non rispettare la dimensione minima consigliata

C. Ignorare l’area di rispetto minima consigliata

D. Modificare il Marchio/Logo o i colori istituzionali

E. Modificare la disposizione degli elementi interni

F. Compromettere la leggibilità del Marchio/Logo

Elementi base
Brand
Capitello Brand Versioni colore Costruzione del Brand Leggibilità del Brand Area di rispetto Allineamento tipografico Allineamento con altri marchi Errori da evitare
Brand Architecture
Specifiche Luiss Specifiche Scuole Specifiche Dipartimenti Specifiche Centri di ricerca Altre Specifiche
Caratteri tipografici
Luiss Serif Luiss Sans Font Digital Manuale d’uso
Colori
Colori primari Colori complementari Abbinamenti cromatici Contrasti cromatici per il web (WCAG)
Pillar
Pattern Format: Versione grafica Format: Versione fotografica Stile Fotografico: Persone Stile Fotografico: Sedi Stile Fotografico: Dettagli Stile illustrativo Pittogrammi

Modulistica
Corrispondenza
Carta intestata Format per comunicati Format per relazioni Buste Buste a sacco Biglietto da visita Firma E-mail Save the Date
Presentazione
Slide evento

Comunicazioni
Editoria
Brochure A4 Brochure A5 Copertine istituzionali
Pubblicità
Locandine Esempi di locandina
Digital
Post 1080x1080px Post 1080x1350px Post 1080x1920px Post 1200x628px
Merchandising
Zaini T-shirt Felpa Ombrello