Il capitello, simbolo dell’Università, associabile alla conoscenza accademica, è stato rivisitato nelle proporzioni per rispondere alle esigenze di contemporaneità, pur mantenendo la forte riconoscibilità del segno.
Il Capitello ha ispirato il carattere tipografico interpretando le scanalature della colonna in lettere slanciate verso l’alto.
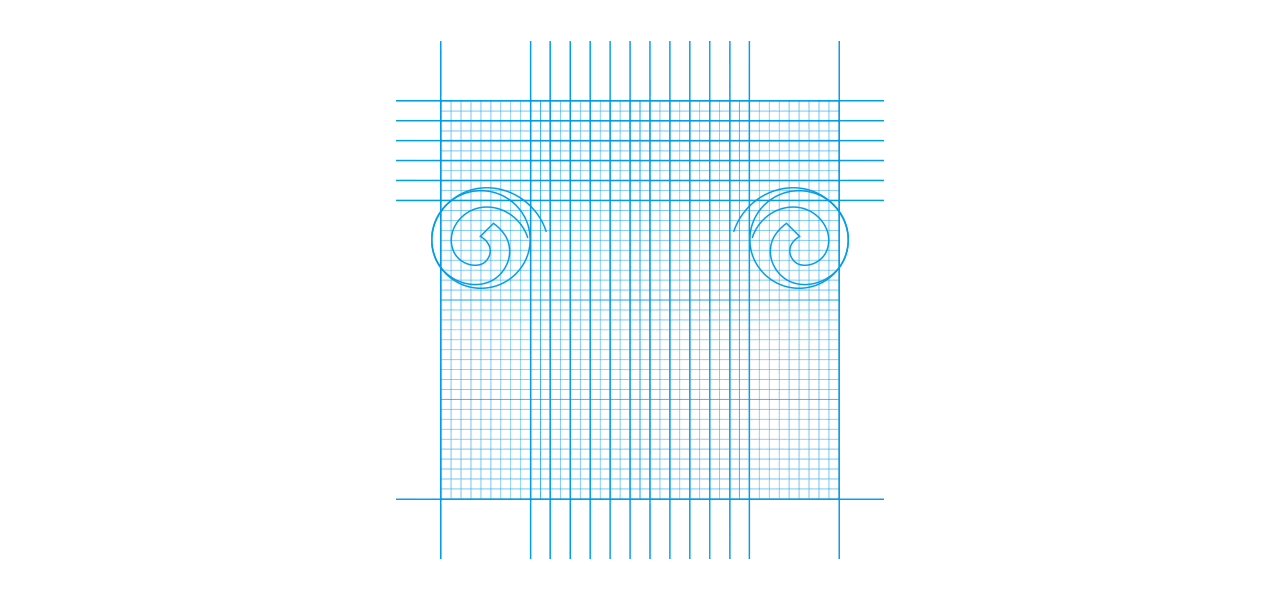
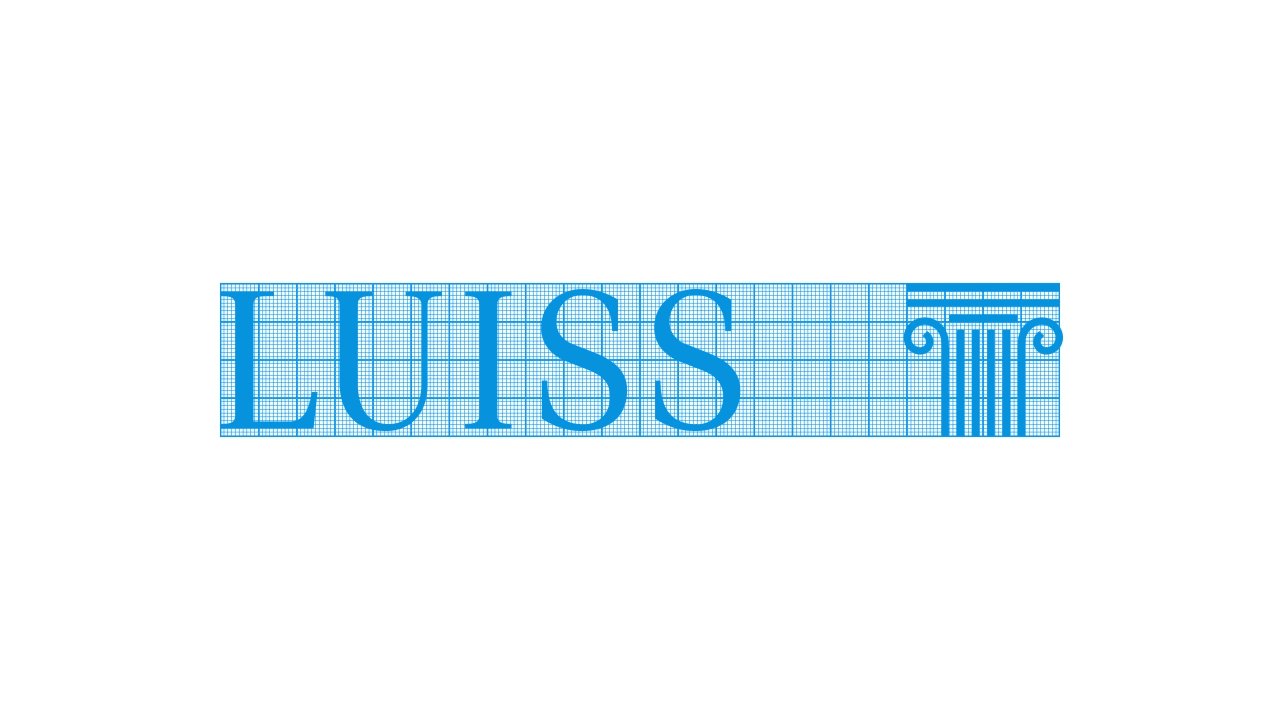
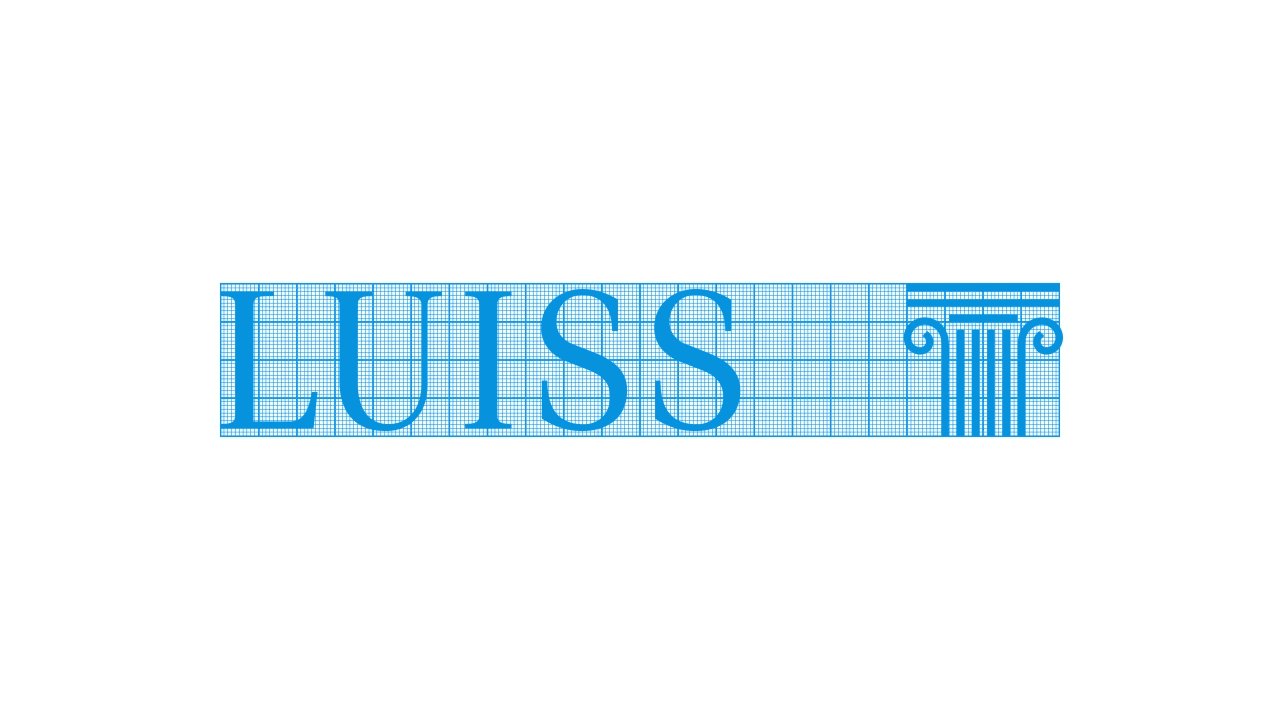
La composizione della colonna è inscritta all’interno di un quadrato e ciò facilita l’intero universo applicativo su sopporti tradizionali e digitali perché inscrive ed è inscrivibile in qualsiasi altra forma.

Il Brand si compone dell’iconica forma del capitello affiancato al Logotipo Luiss, proposto con solo lettere maiuscole nel carattere Luiss Serif.
Il carattere è stato creato ad hoc per tradurre i valori dell’Università in caratteri tipografici.
La distanza fra i due elementi è modulabile a seconda delle declinazioni e delle necessità applicative: traduce in maniera visiva la capacità dell’università di trasformarsi e trasformare la sua offerta didattica in maniera responsive, al passo con i tempi.




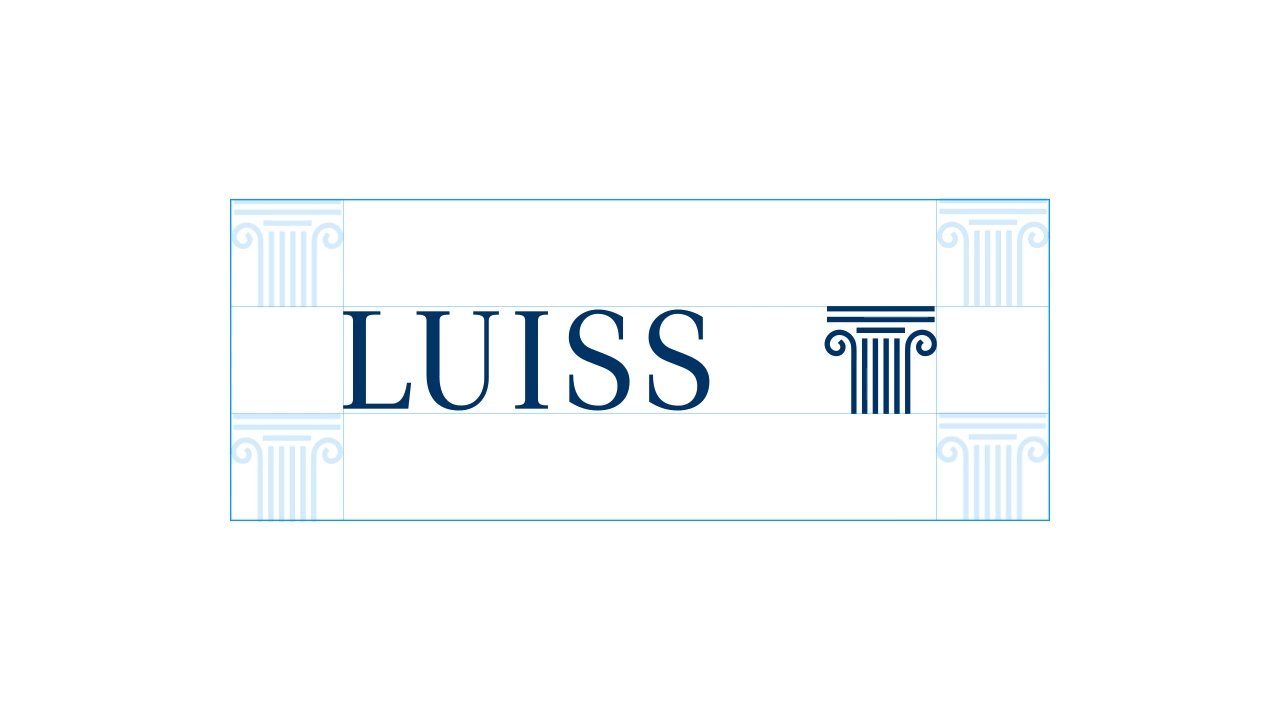
Il Brand Luiss si inserisce all’interno di un rettangolo che, ripartito in moduli quadrati, genera un reticolo. La scansione modulare definisce l’esatta collocazione degli elementi che lo compongono: il Logotipo e il “Capitello”.
Il Logotipo Luiss è composto, con sole lettere maiuscole, nel carattere graziato Luiss Serif. Alle lettere e alle spaziature del Logotipo sono state apportate alcune lievi modifiche per rendere la composizione più armonica.
Il “Capitello” Luiss, simbolo ormai consolidato dell’ateneo, è stato ridisegnato per accostarsi stilisticamente al nuovo Logotipo.

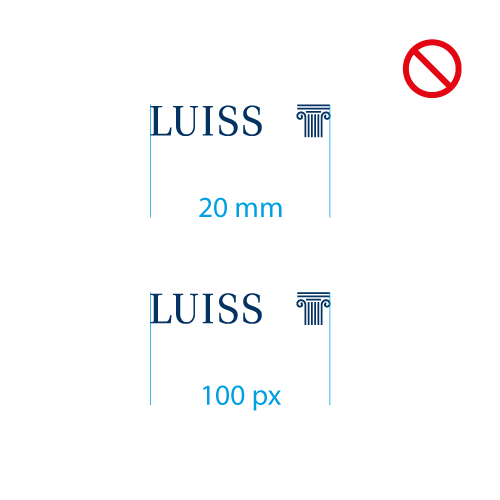
Gli elementi visivi che compongono il Brand Luiss sono leggibili anche a dimensioni minime.
Non utilizzare mai il Brand in una base inferiore a quelle sotto indicate.
Il limite dimensionale minimo, indicato dal sistema di identità visiva, prevede una base di 10mm o, su schermo, un minimo di 50px.

La leggibilità del Brand è migliore se lo spazio che lo circonda è sufficientemente ampio.
Lo spazio minimo da rispettare tra il Brand ed eventuali altri elementi come testi, foto o illustrazioni, è definito da una distanza pari all’altezza del Capitello.
Questo spazio è sempre da considerarsi minimo, pertanto, quando è possibile, deve essere aumentato.

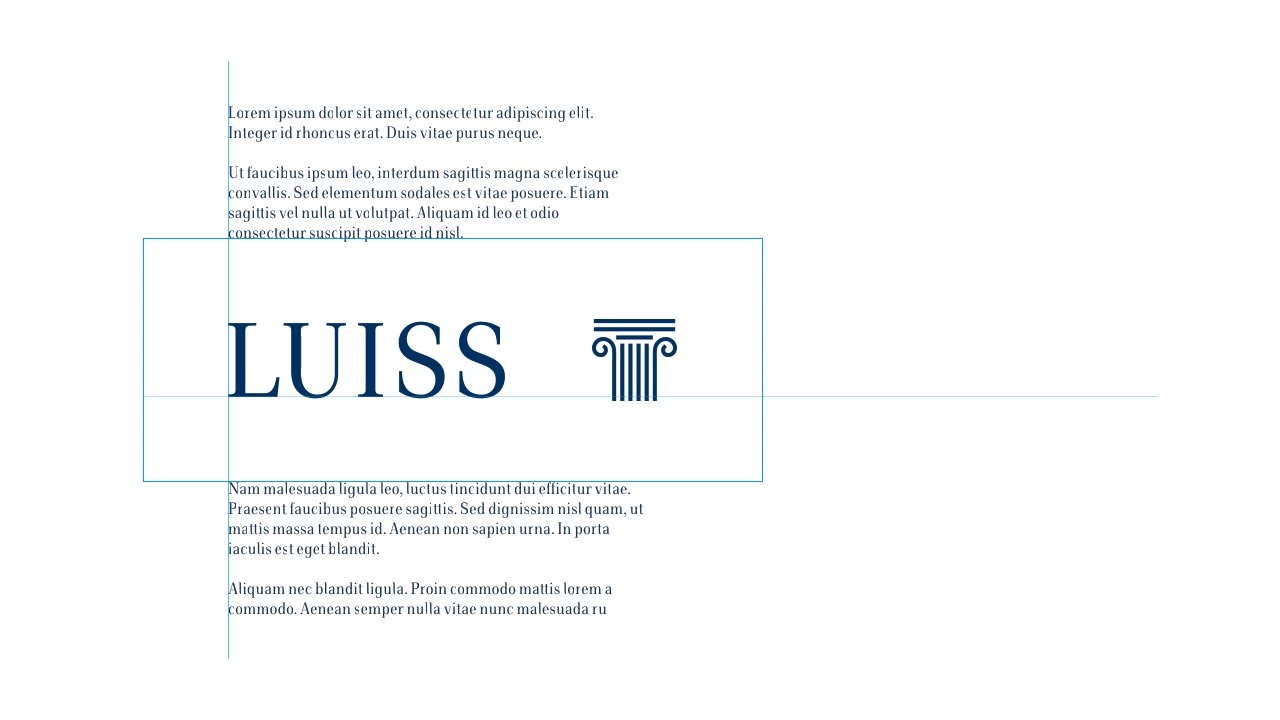
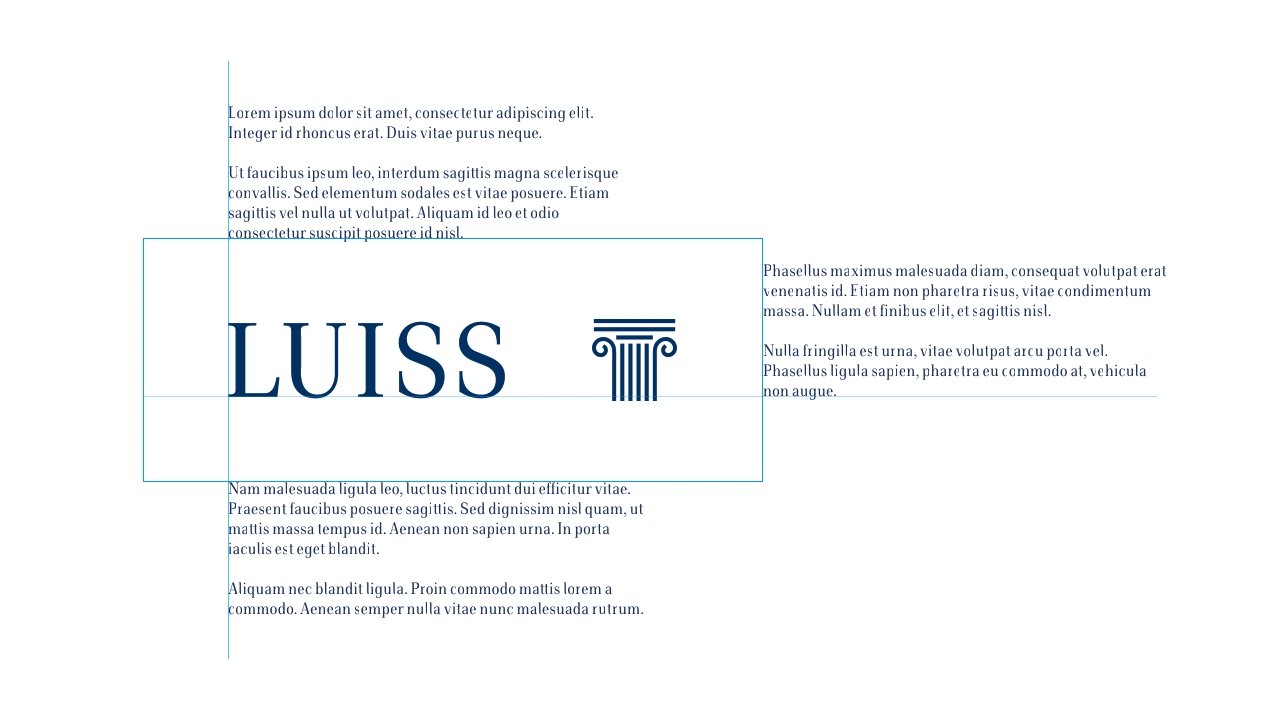
Quando il Brand è accostato a un testo, è necessario seguire alcuni criteri base di impaginazione, come illustrato.
Tra il Marchio/Logo e gli elementi tipografici va sempre mantenuta l’area di rispetto minima.
Nella tavola sono riportati gli allineamenti possibili da scegliere in funzione delle esigenze compositive.

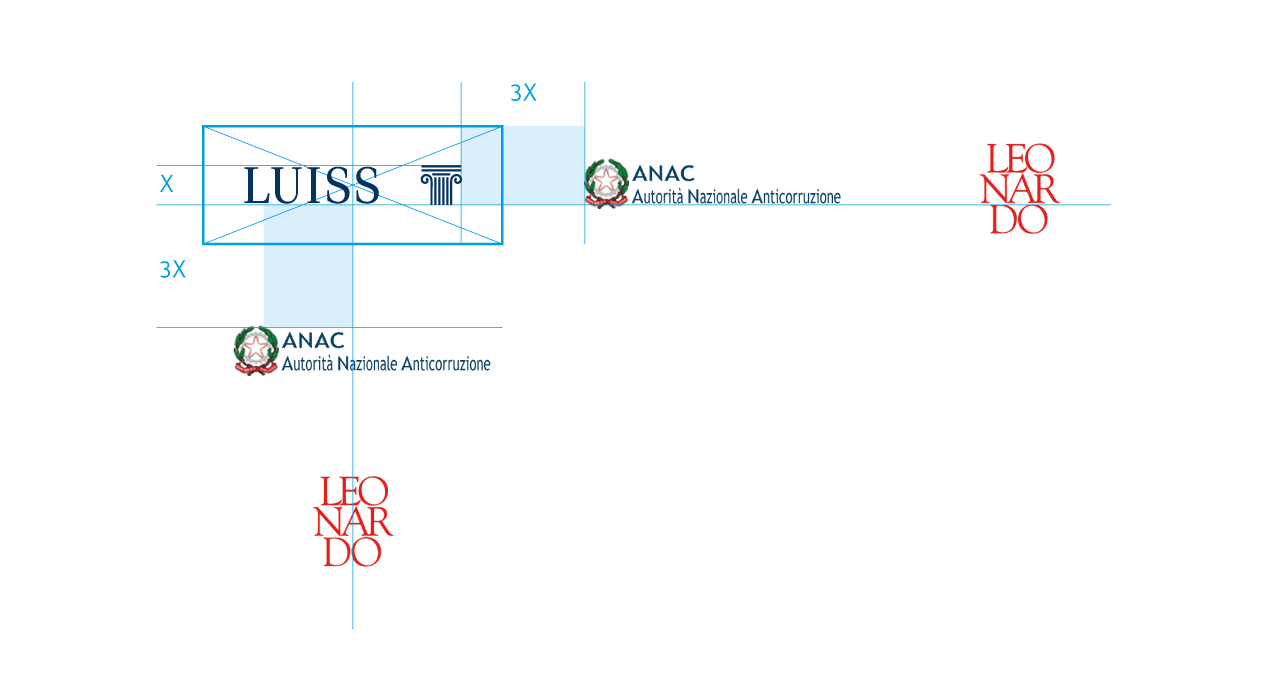
Quando il Brand Luiss deve essere accostato ad altri marchi è necessario seguire alcuni criteri base di impaginazione, come illustrato di seguito.
Nell’ambito di sponsorizzazioni o di partnership, è necessario utilizzare il Brand nella sua composizione base, nella configurazione con distanza minima tra Logotipo e Capitello.
Tra i marchi presenti, si consiglia di mantenere sempre una distanza non inferiore al triplo dell’area di rispetto minima.

In questa tavola sono illustrati alcuni esempi di errato impiego del brand Luiss.